Codic ATOM Package

ponko2さんが作られたcodic ATOMプラグインが公式レポジトリへ登録されましたので、今日はATOMプラグインの使い方を紹介します。
インストール
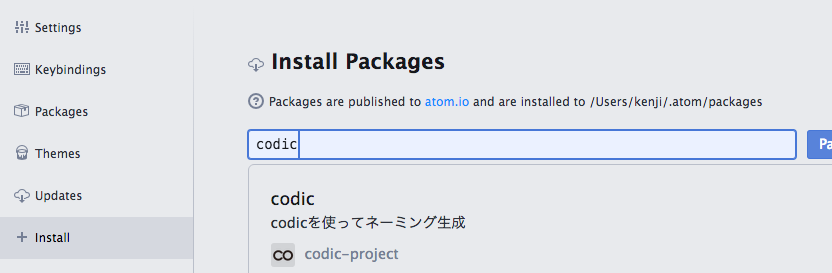
1. “Preferences”メニューの”Install”から、”codic”で検索してパッケージをインストークします。

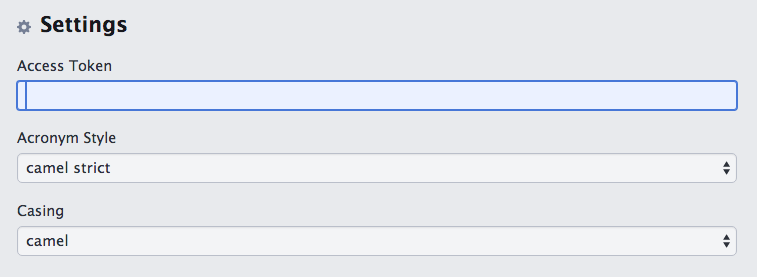
2. インストールしたら、Codic パッケージの「Settings」メニューを開き、アクセストークンを設定します。アクセストークンは、codicにサインアップしてからAPIステータスのページから取得できます。

使い方
ネーミングの生成は、エディタ上で日本語を選択して、Ctrl+Shift+D (Cmd+Shift+D) で実行できます。
ファイル別の設定
ファイルタイプ別にLetter Caseの設定を行う場合は、以下の手順で行います。
1. メニューの”Open You Config” から設定ファイルを開き、以下のようにスコープ別の設定を追加します。デフォルトは、”*”が適用され、スコープが一致する場合は、そちらが優先されるイメージです。
"*":
welcome:
showOnStartup: false
codic:
accessToken: "XXX"
acronymStyle: "camel strict"
casing: "upper underscore"
".html.php.text":
codic:
casing: "lower underscore"
acronymStyle: "camel strict"
".css.source":
codic:
casing: "hyphen"
acronymStyle: "camel strict"
".java.source":
codic:
casing: "camel"
acronymStyle: "camel strict"
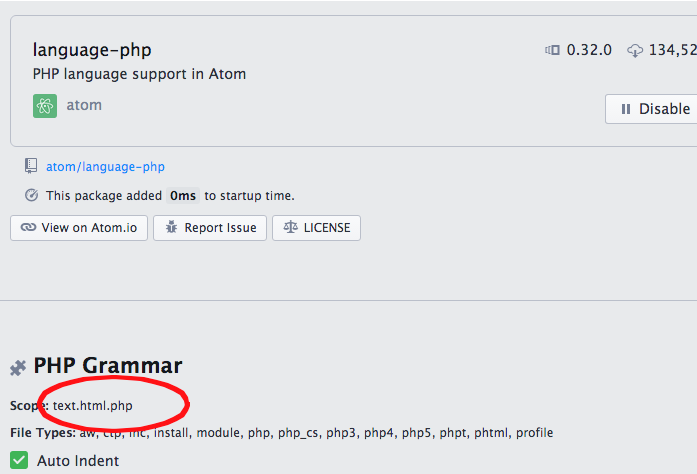
2. 各言語のスコープ名は、”Preferences”メニューの”Packages”から該当の言語パッケージを検索し、詳細ページより確認できます。拡張しではないので注意してください。

まとめ
やっと作り方わかったので、Visual Studio 拡張ですかね。他にもこんなエディタに対応して欲しいってのがあったら作りますので、コメントやTwitterなどで御伝えください。お楽しみにw